Heading into a Girls in STEM event this weekend, I was pulling together my slide presentation and creating a few sample projects. In case I didn’t see you there, here are the thoughts I shared with attendees…
Look at stats on Code.org, and you’ll see the need for programmers is great. But there are more reasons to learn to code than simply to fill open positions. Learning to code is really a vehicle to teach computational thinking skills. It can help you learn to problem solve, understand how to work through frustration, experience collaborating and communicating with others, and practice breaking processes down into smaller, manageable steps. Important life skills!
Your school may offer coding classes and/or there may be after school programs in your area as well. There are also apps and online programs aimed and helping you to learn. I’m starting to bring a few in-class lessons to my local elementary, and I’m offering after school classes and classes to homeschooling families who’d like a live person to teach concepts, offer suggestions, and troubleshoot code alongside them. But even if programs like that aren’t available or accessible to you, there are a number of great free places to start playing with code so you can find the language(s) you enjoy.
The Scratch visual programming language was specifically developed at the MIT Media Lab for young coders (and new coders of any age), so they can learn the fundamentals of programming using a simple drag-and-drop interface, without getting bogged down in syntax. You create scripts by dragging, dropping, and connecting code blocks. (You can find my beginner tutorial here, find my video here on drawing in Scratch, and find me on the platform at @codifiedconcepts.)

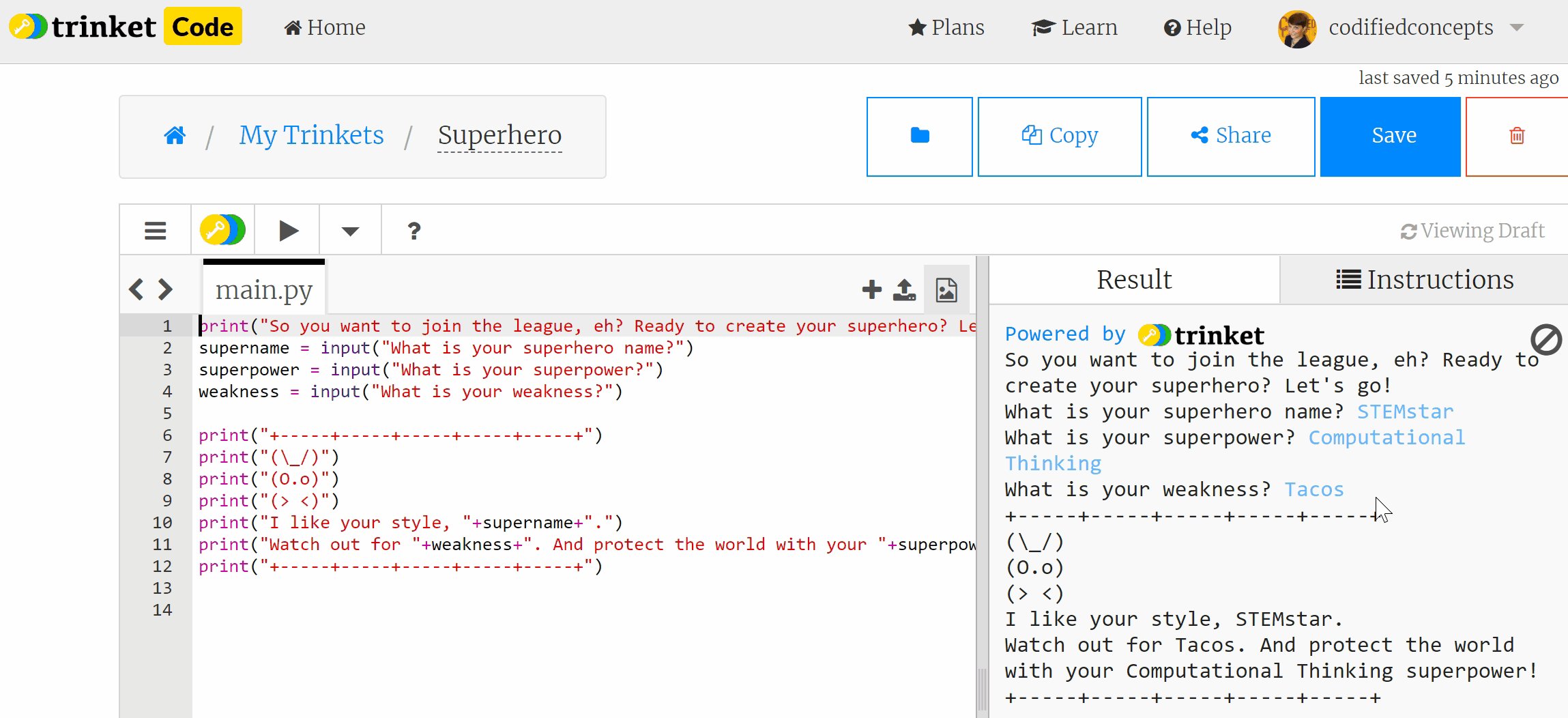
Python is a professional coding language and the fastest growing programming language in the past twenty-five years, meaning it will continue to dominate in the future. While a language used by professionals, it was developed to be intuitive and text-based, so it is very readable and a great next step for learners graduating from visual languages like Scratch. It is used to develop AI (artificial intelligence), VR (virtual reality), perform data analytics or machine learning or math-intensive operations, networking, etc., for NASA, Netflix, Instagram, Google…to name a few. (You can play with the code from the following GIF here.)

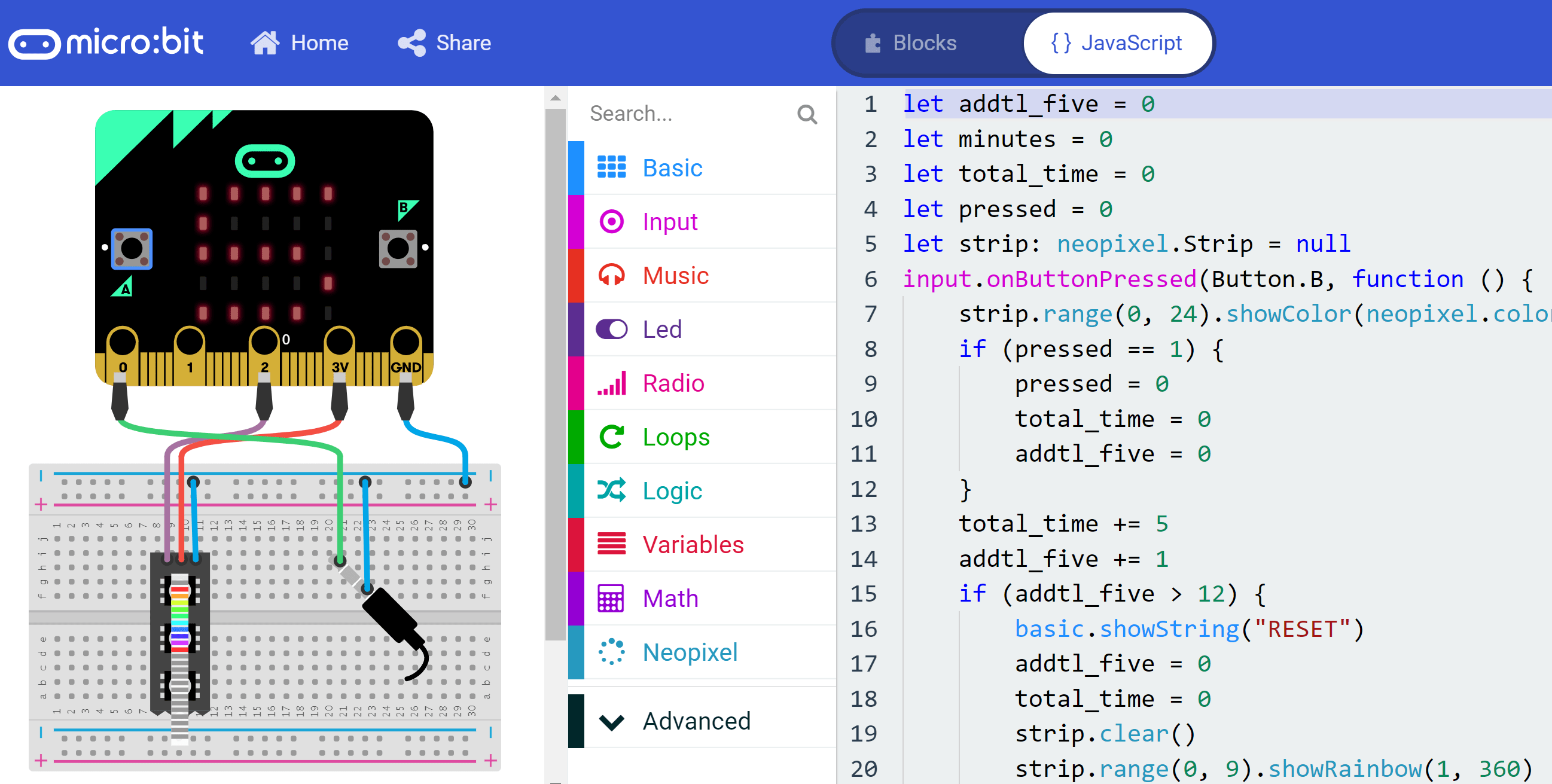
JavaScript is another popular language used to give functional instructions and alter output. It can be used with things like the BBC micro:bit timer I recently made.


But often, JavaScript is learned alongside HTML & CSS, because it can be used on the frontend/used in a browser (vs Python, which is a server-side/backend programming language). It is good for websites or native applications and mobile development. For instance, you can use it to add functions, like replacing colors at the click of a button. JavaScript, however, is more complex than Python.

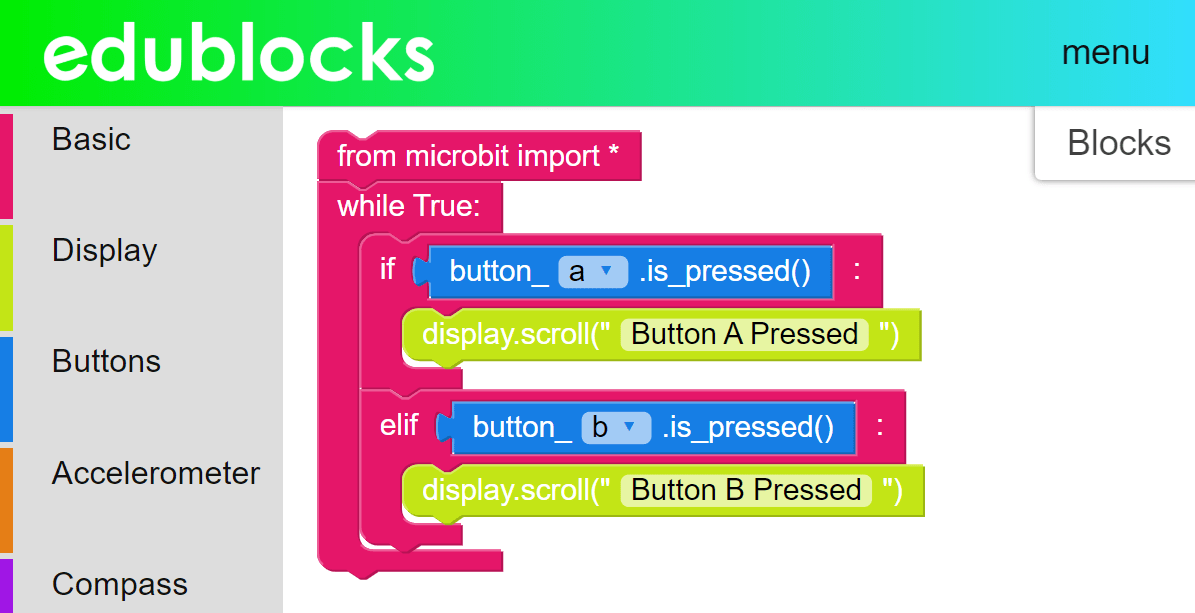
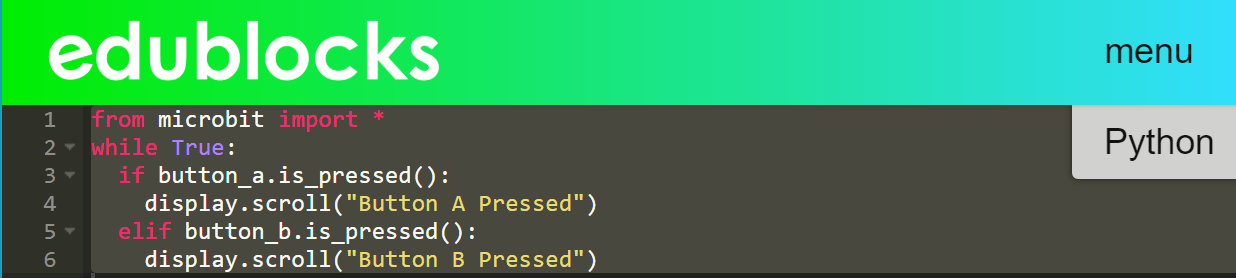
Similar to Scratch, MakeCode and EduBlocks give you the option to use visual programming code blocks, but they can also show you the output in JavaScript or Python, so you can start to made the transition. You can try out some JavaScript lessons at Khan Academy’s Intro to JS: Drawing & Animation, or try out some Python lessons from Code Club.


Websites are displayed in the browser thanks to hypertext markup language (HTML) for the content and CSS (for styling). While not strictly programming languages (because you can’t write functional instructions), they do produce visual content. Sites can then be enhanced with JavaScript (or a JavaScript library like jQuery).
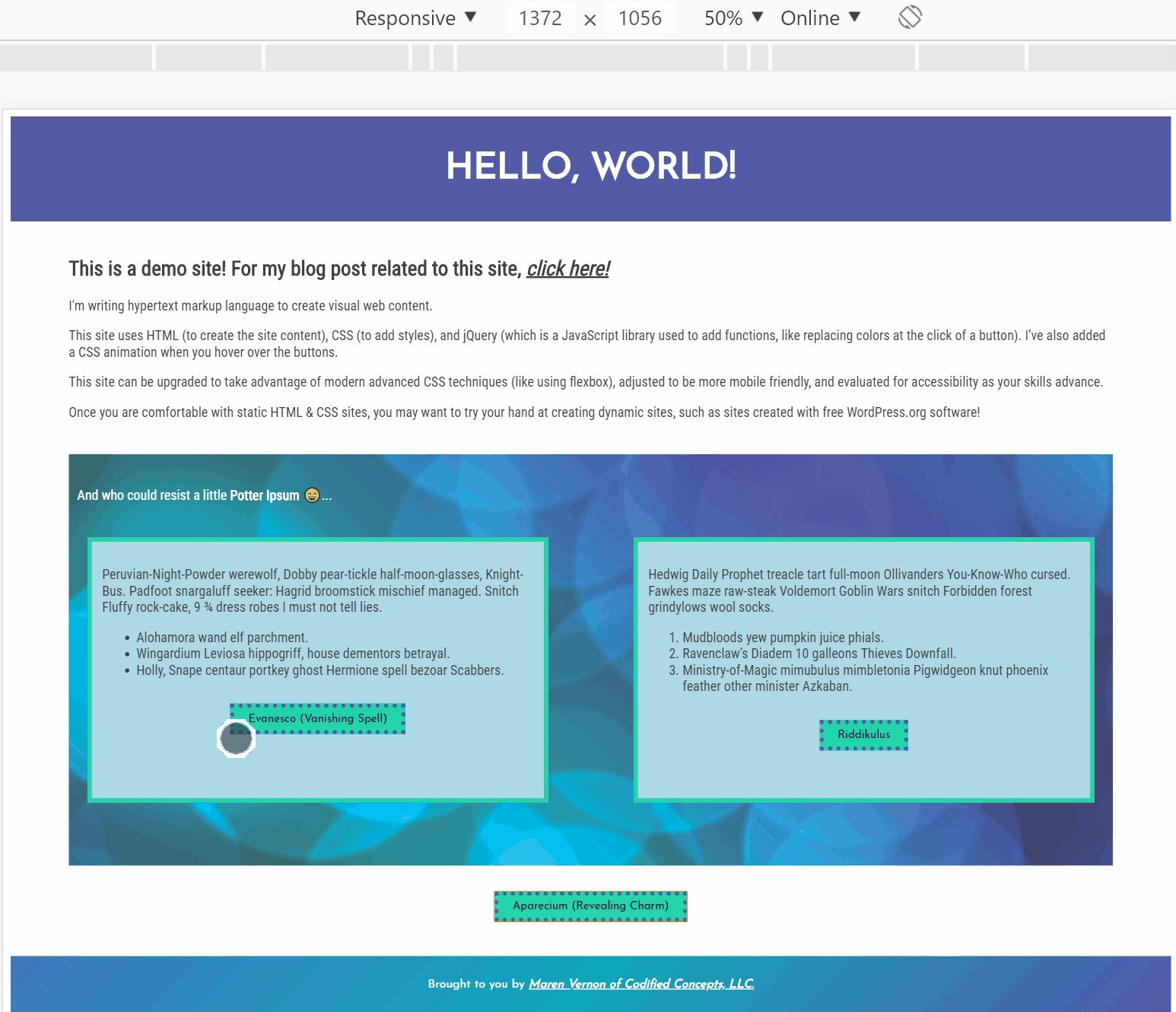
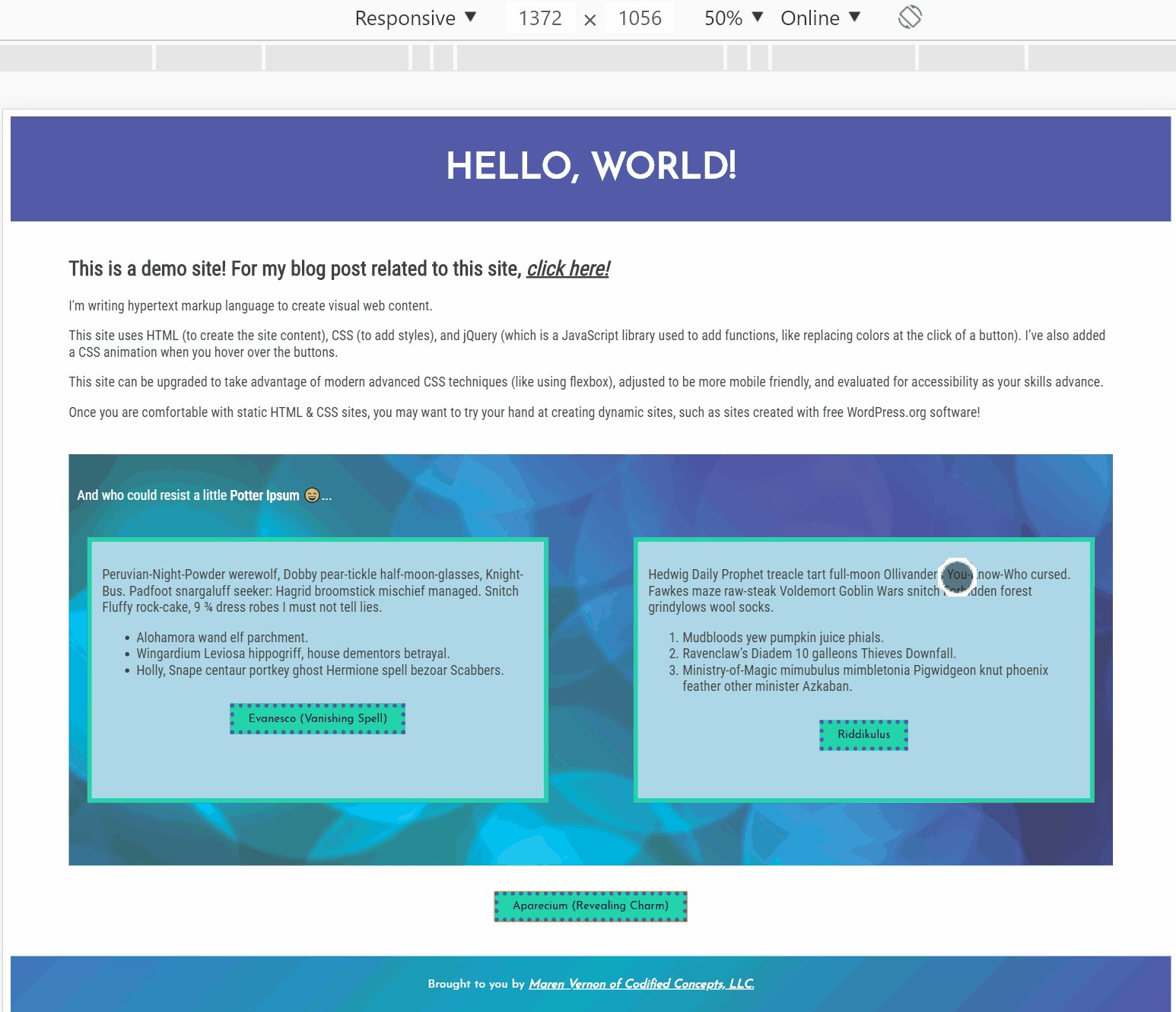
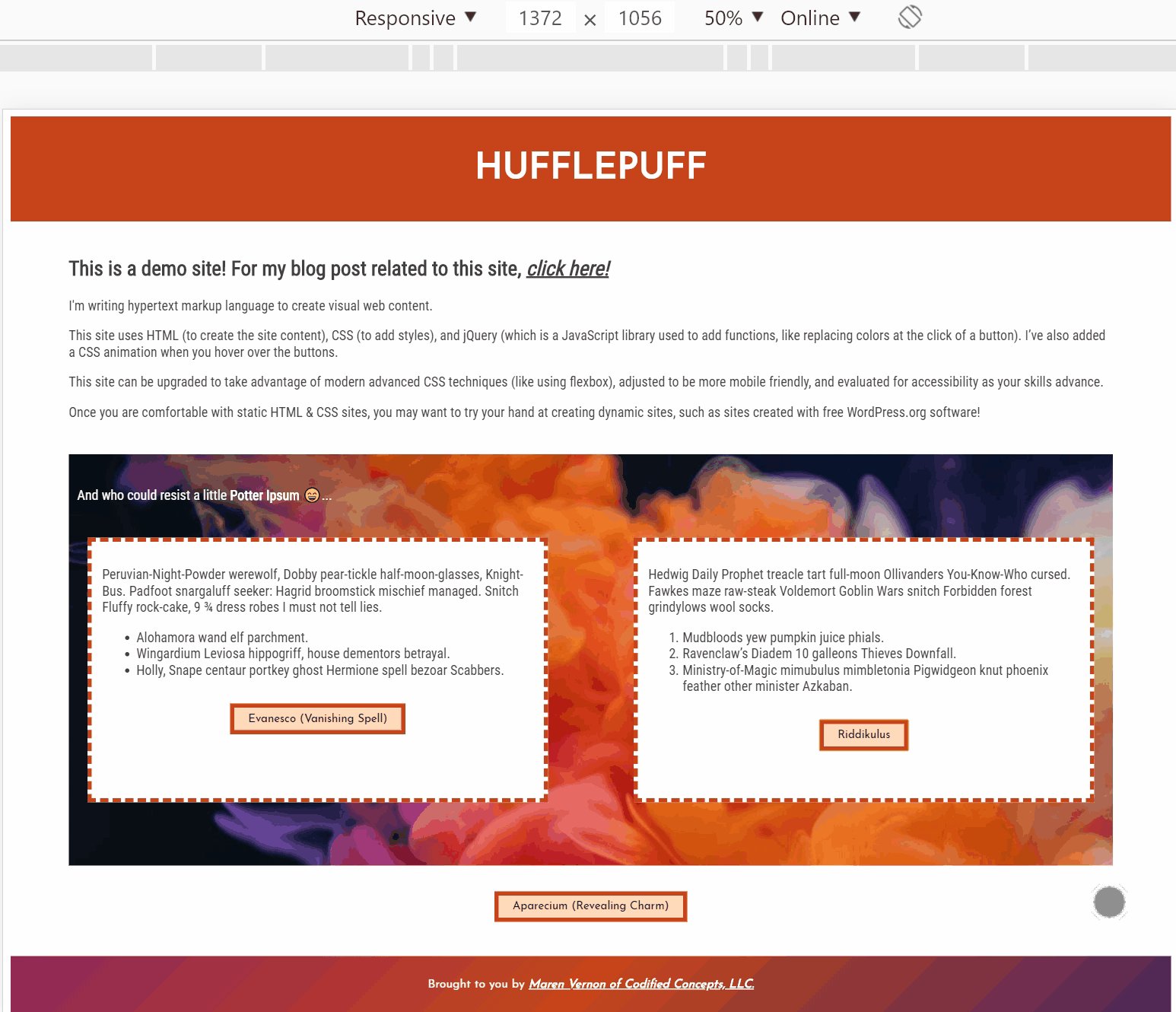
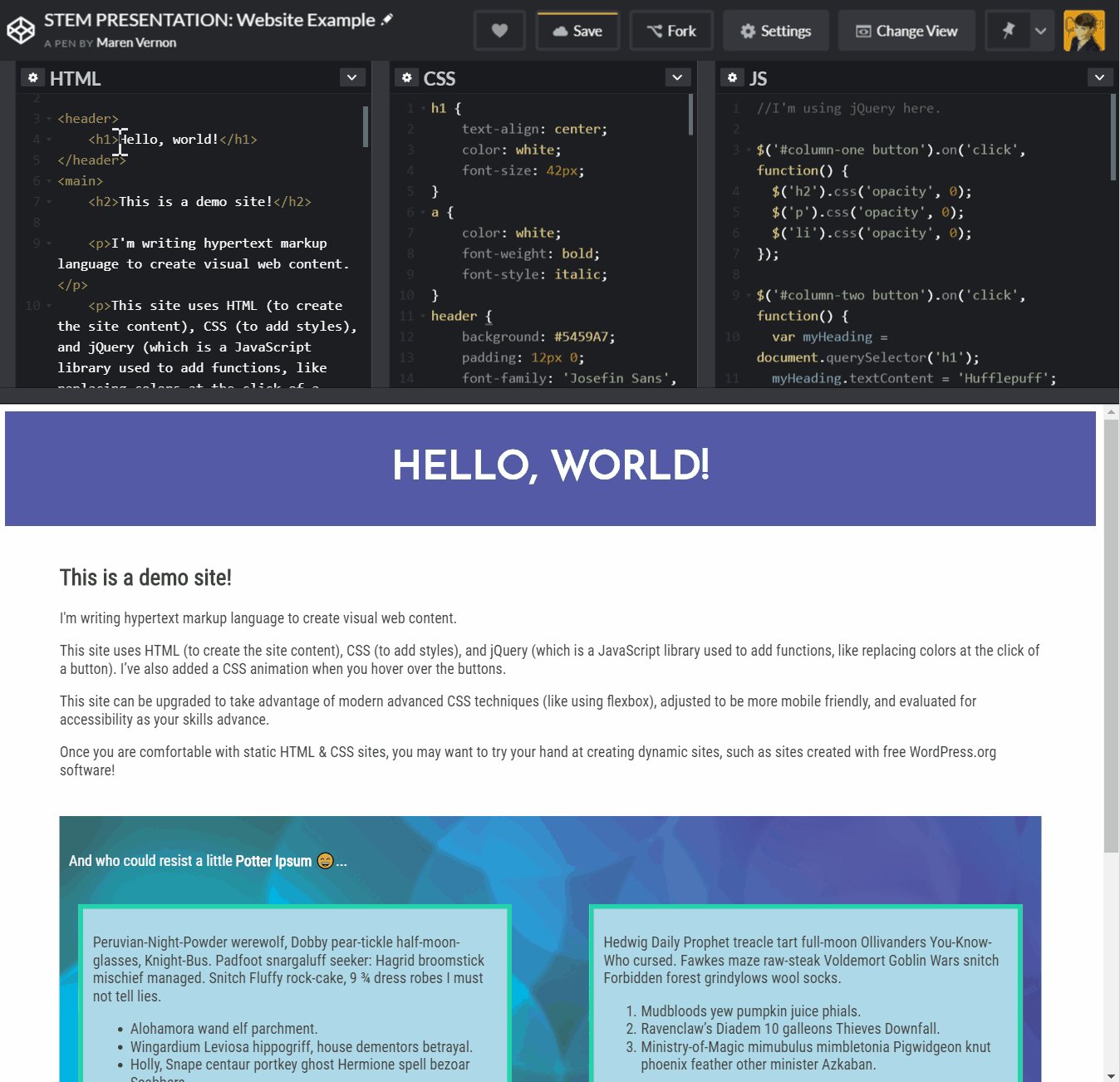
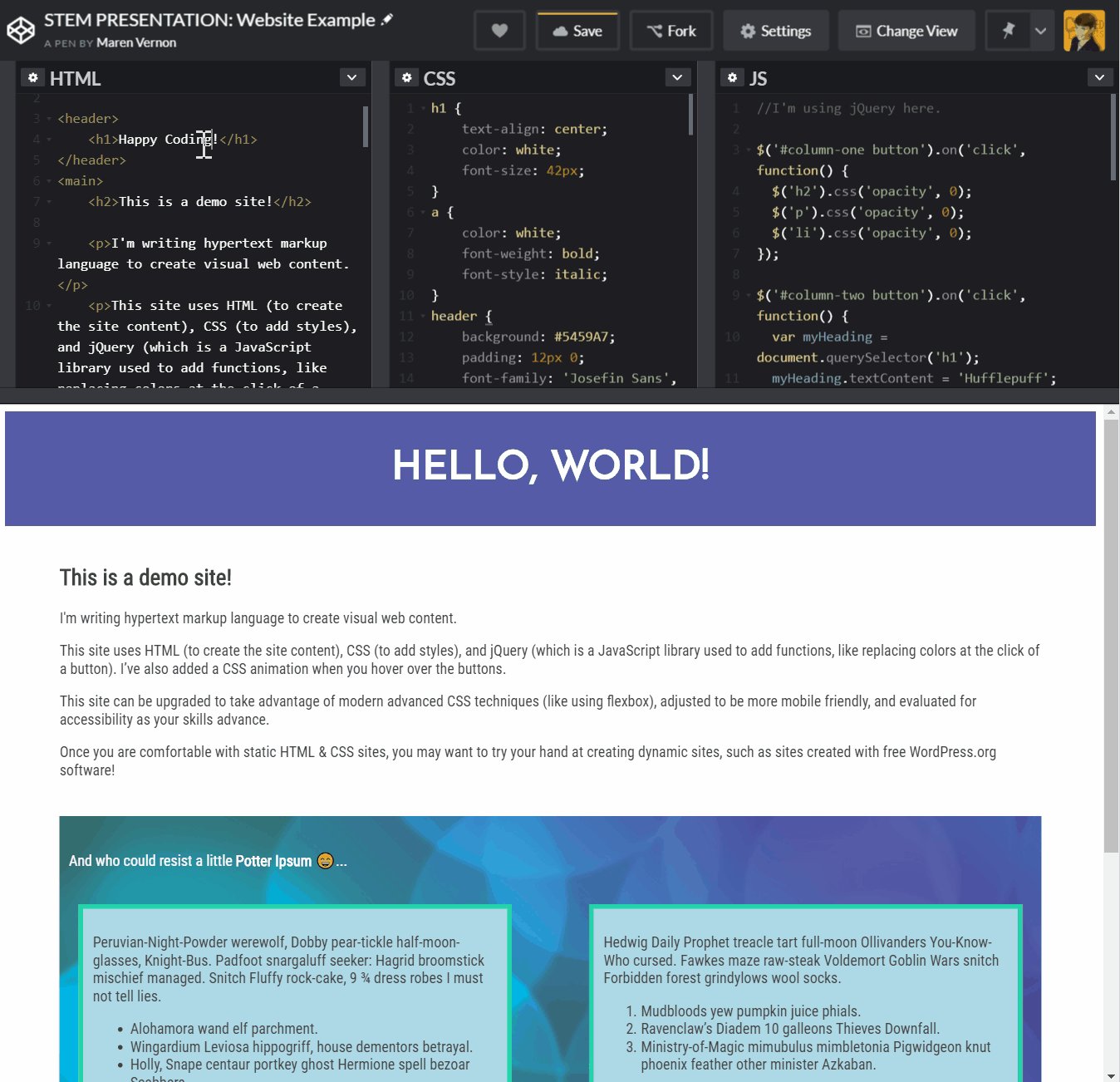
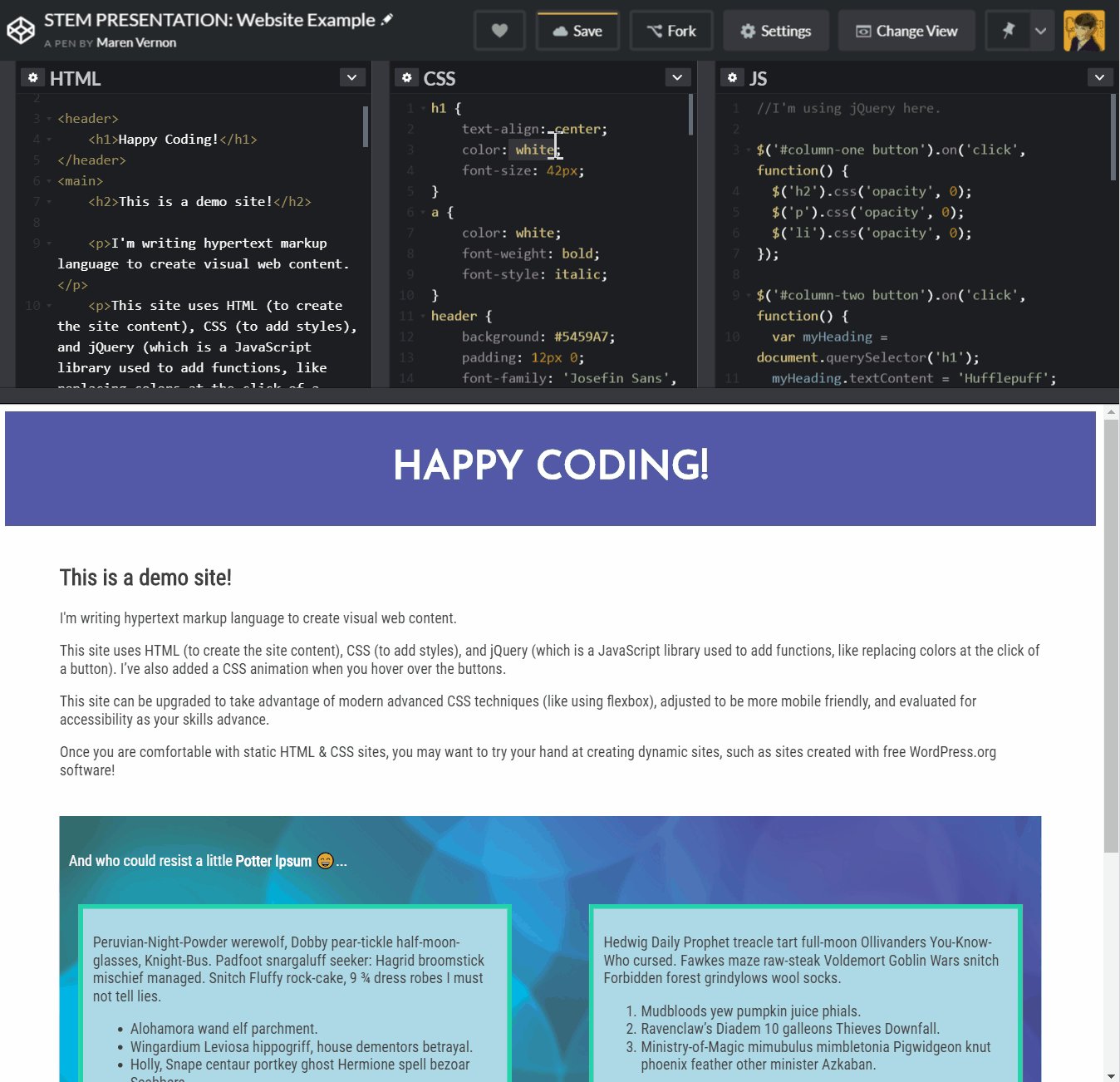
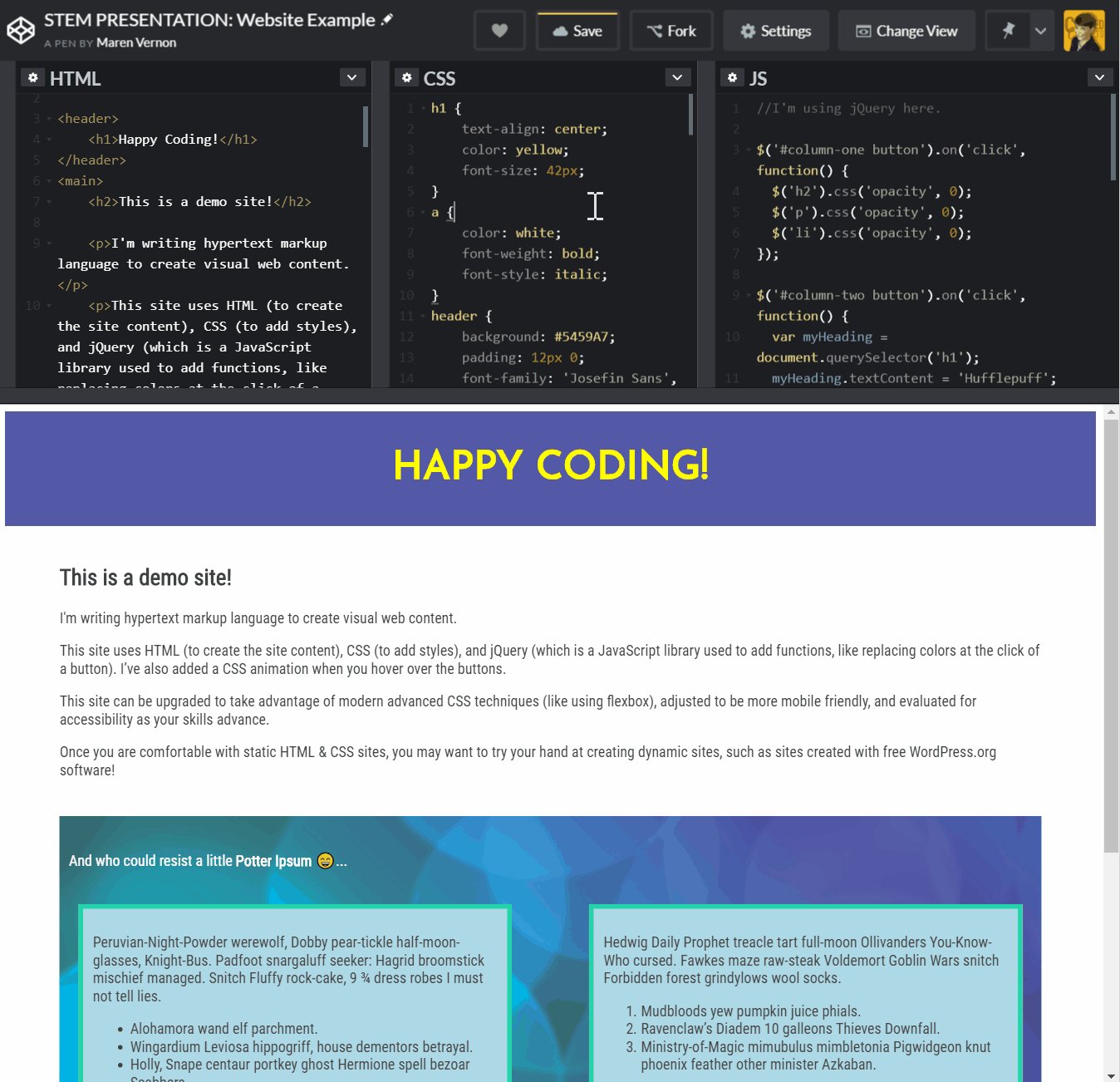
If you want to try your hand at markup language to create a website, an easy way to start is on CodePen. You have areas to enter HTML, CSS, and JavaScript (or jQuery if you add the external script). I’ve set up an example website you can explore and alter on my CodePen account. See how the jQuery adds functions, like replacing text, sending alerts, altering styles, etc. I’ve also added a CSS animation when you hover over the buttons. A great thing about CodePen is, like Scratch, you can see the code used to create projects shared publicly, so explore what others are creating and learn from their code. (Also checkout my coding tips here.)

When you are ready to level up, you can download a professional (but still free!) text editor like Atom or Visual Studio Code, where you would create and edit your code files. With some additional basic git knowledge, your finished site created with HTML & CSS (and maybe a bit of JS) can be hosted on a GitHub page for free, so you can show it to the world! (You can find the same sample site I made on GitHub and then view the frontend.)
HTML & CSS sites are static, so what is in the code is what is displayed to the user, and developers must create each individual page. But you can create dynamic sites using a server-side scripting language like PHP, which is how free WordPress.org software works (also in use: React and JavaScript). With dynamic sites, different content can be generated for each user (think membership sites) and content is stored in a database and called for, so templates and partial files can be reused over and over.
Earning a degree in computer science is great! But survey a group of coders/programmers, and you’ll surely find that the art of self learning and continuous learning are just as important to keep up with the pace of a constantly changing and competitive landscape. New coding languages emerge and their popularity is constantly shifting, so you need to be flexible and open to change.
The goal is really about developing computational thinking skills, learning key programming concepts like conditional statements (“if else” or “until”) and looping (identifying patterns and harnessing the power of automating tasks)…and mastering techniques like debugging, reusing code, and iterating on your work. Those skills, concepts, and techniques work across all languages. And surveys have found that problem-solving skills are the most-sought by employers, more than language proficiency!
Groups are emerging to support all new coders and make the barrier to entry more accessible. For instance, checkout the Codie Newbie podcast aimed at new coders and online schools like Skillcrush, whose missions is to get unrepresented groups in to tech (and incidentally was the first place I went when I wanted to learn to code).
Coding and iterating on your work cultivates a growth mindset. You may not master a skill right away, but you believe that you can get smarter through hard work, the use of effective strategies and trying different approaches, and seeking help from others when needed. It’s about effort and what you learn on the journey.
So go try out some code and take chances! Break things! And enjoy the learning process.
