Learning to code is really a vehicle to teach computational thinking skills. It can help you learn to problem solve, understand how to work through frustration, experience collaborating and communicating with others, and practice breaking processes down into smaller, manageable steps. Important life skills! There are a number of great free places to start playing with code so you can find the language(s) you enjoy….
Posts tagged as: HTML & CSS

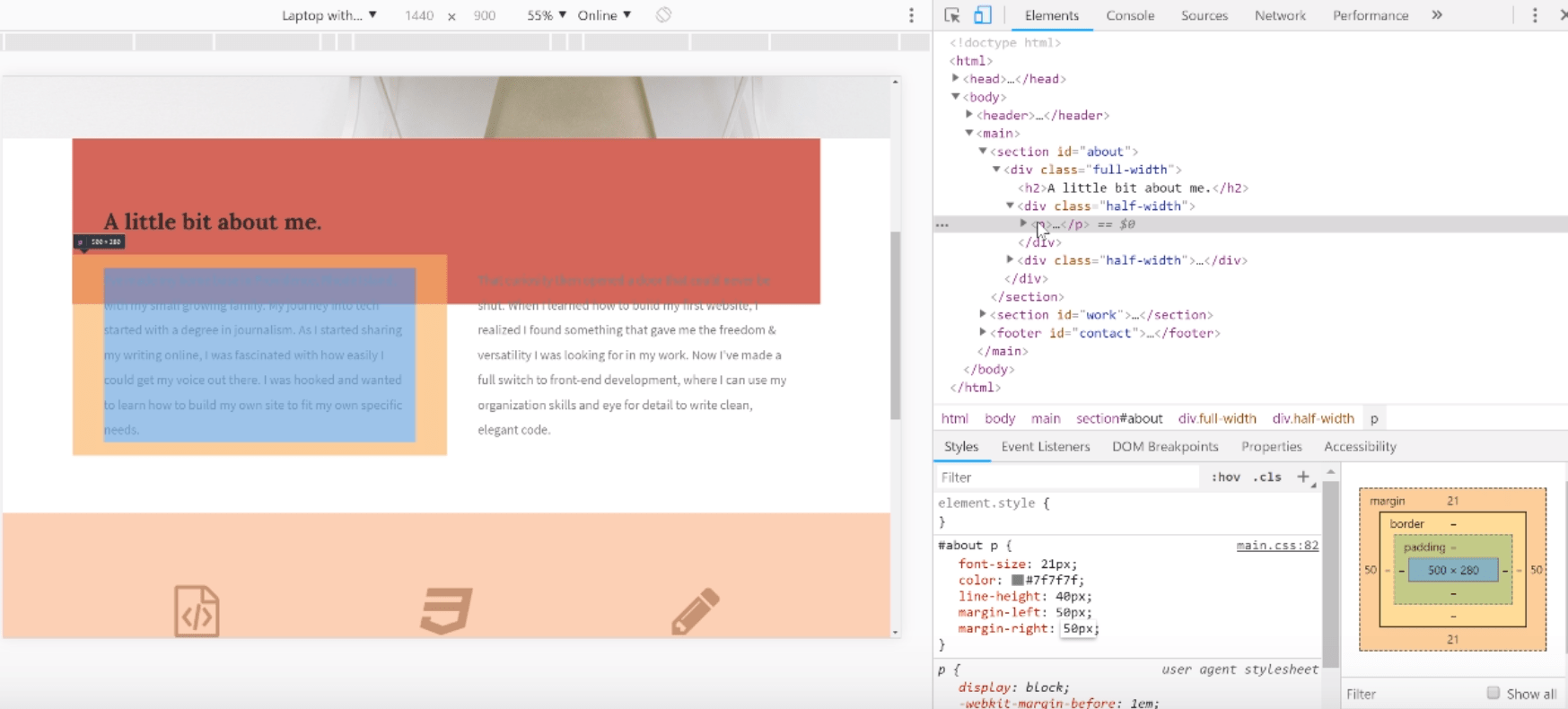
All About that Space: How and Where to Apply Margins and Padding
You’ve got a design comp, you’re measuring the space around elements, and then you need to code that space. Do you use margin? Padding? Both? And what element, or elements, do you apply it to?! Let’s talk about space and your coded design….

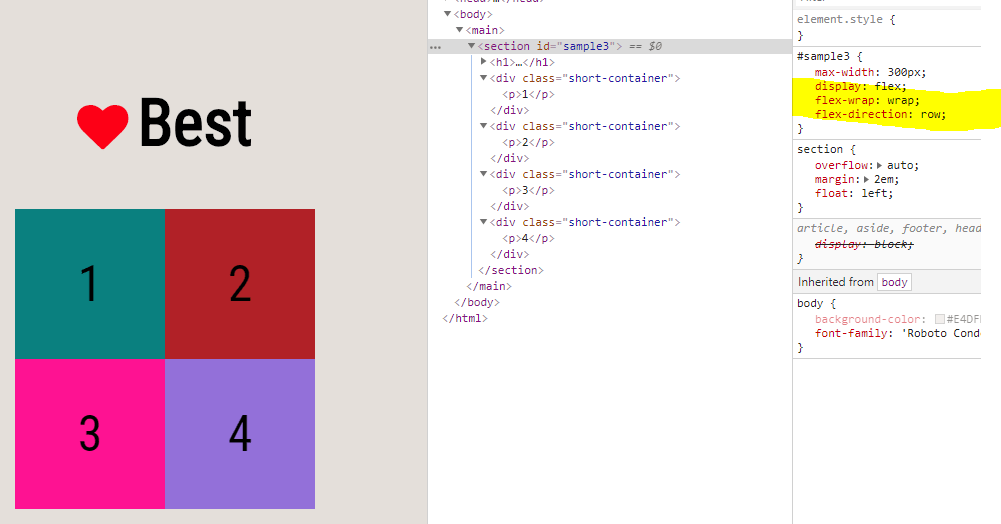
The Art of Coding
Did you know there’s an art to coding? While there are non-negotiable rules like, “close all tags,” “use proper punctuation,” etc., when it comes to coding a design, there isn’t just one way! There are good, better, and best solutions. That’s the art! Let’s look at some examples….

What’s a Local Development Environment?
As you’ve started developing sites, have you come across the terms “local development environment” or “developing locally” and wondered what that means? Maybe you’ve been testing code on your live site, something didn’t work as expected, and in forums you’ve seen it suggested that local development is the way to go next time. Maybe you’ve heard of web companies getting into the local development game and wondered what all the buzz is about. Well, lucky for you I’ve written an explainer for Skillcrush all about it….