Today, we’re going to talk about space! Specifically, you’ve got a design comp, you’re measuring the space around elements, and then you need to code that space. Do you use margin? Padding? Both? And what element, or elements, do you apply it to?!
Margin vs padding vs setting a fixed width isn’t something the comp will tell you. There can be multiple ways of coding a design. So let’s see a practical example to help us as we consider space.
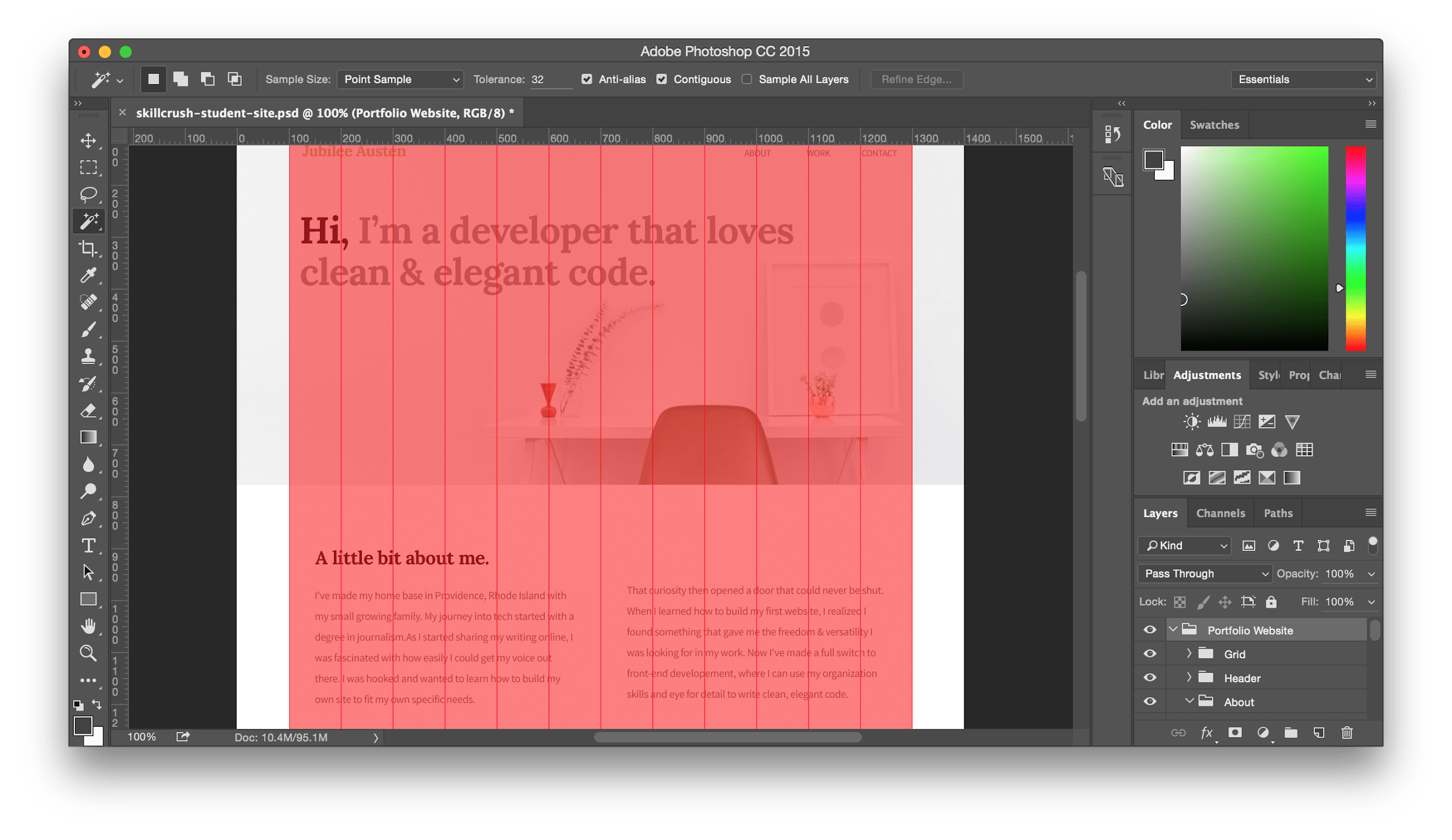
This design of a simple one page site (created by Skillcrush) is a 1200px-wide twelve column grid. The space outside the grid would be seen on a larger screen, but I’ll measure within the grid, since that is my content width.

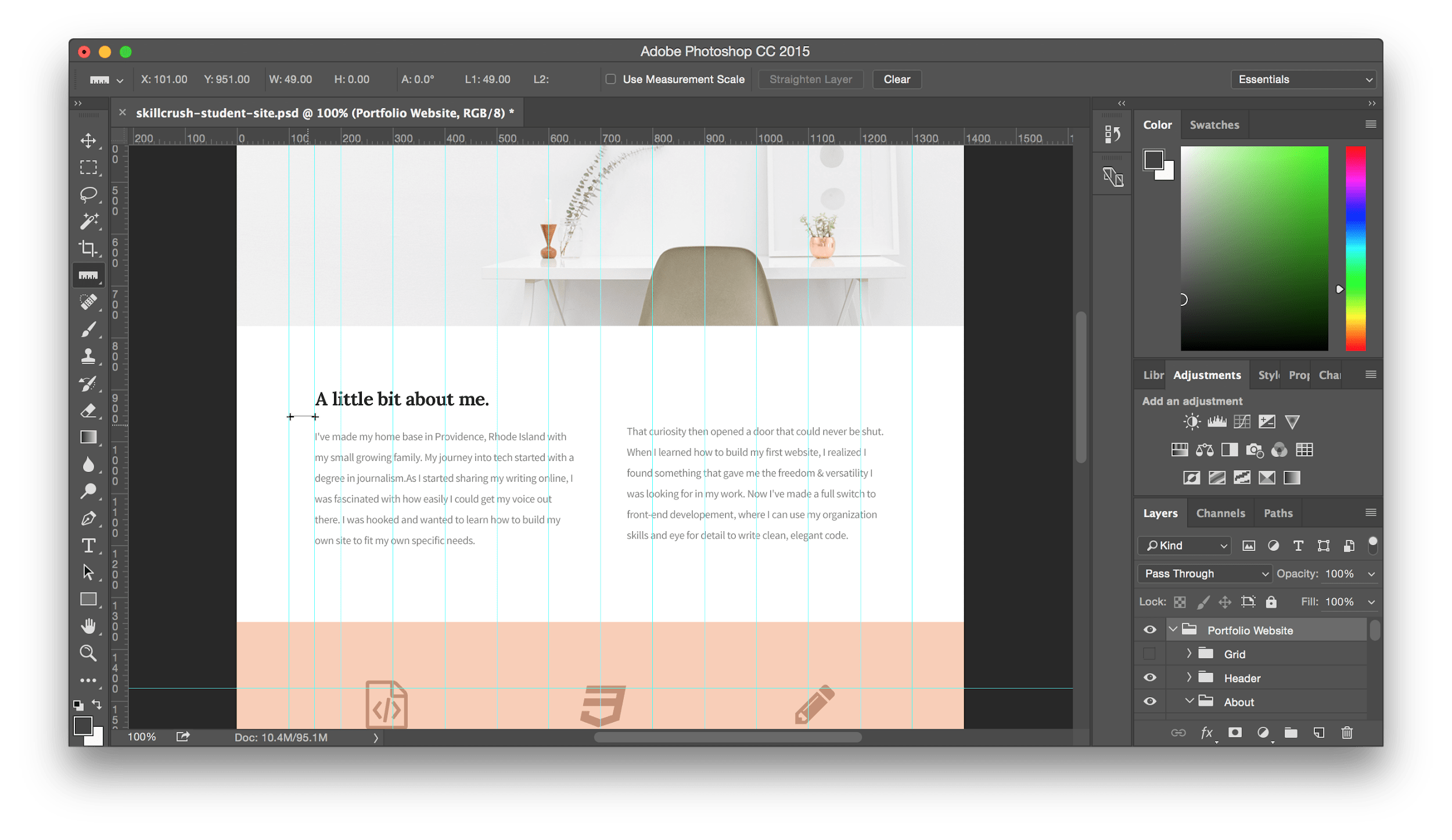
As I measure the About section with the Photoshop ruler tool, I see there is 50px of space between the grid edge and my column, and 100px of space between the two columns. So an even 50px of space on both column sides.

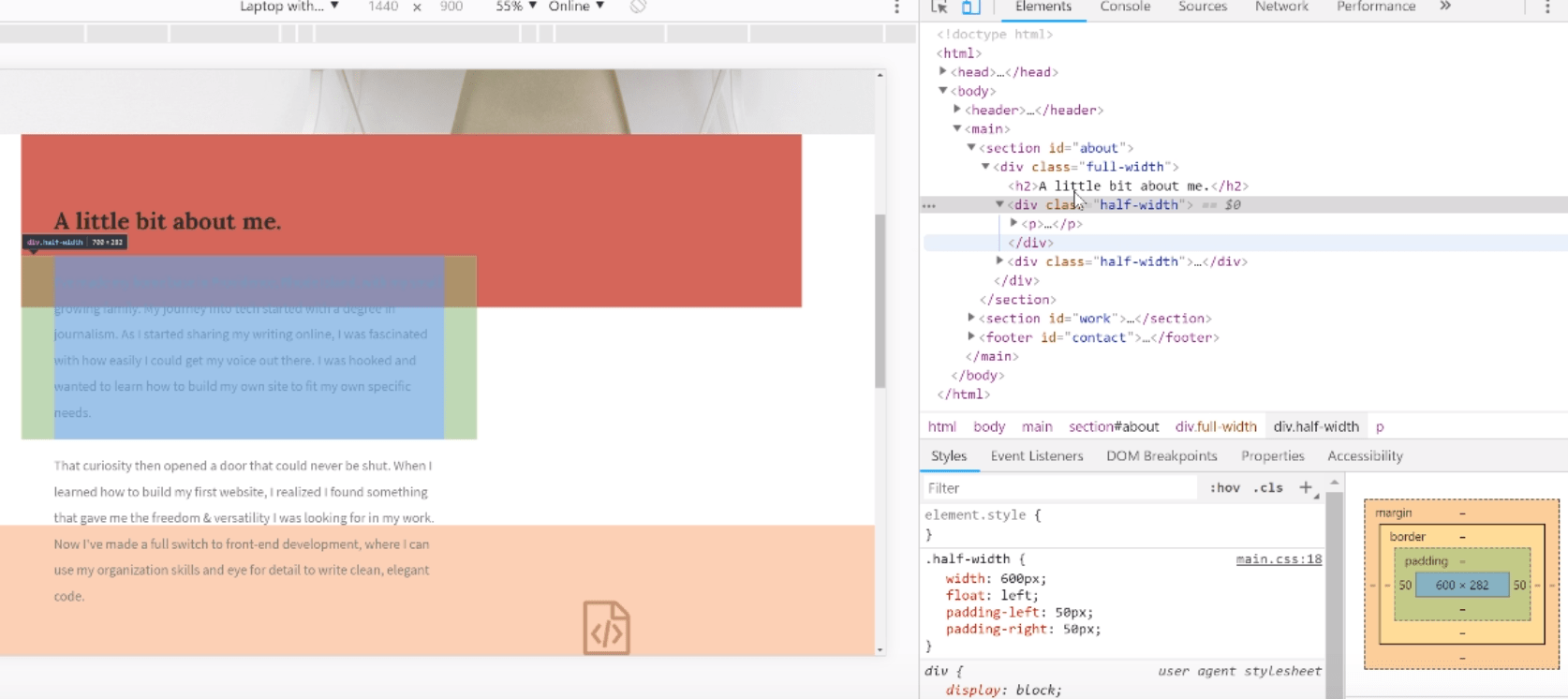
To create the columns, I’ve nested my paragraphs inside two .half-width divs, each with a fixed width of 600px. My first thought is to apply 50px of margin to the parent container.

Hmm. Not what I expected. The second div has been pushed to the next line!
Since my .half-width divs have a fixed width, any margin or padding is added to it, thereby increasing the total width to 700px. Now I’m out of space for two divs side-by-side.
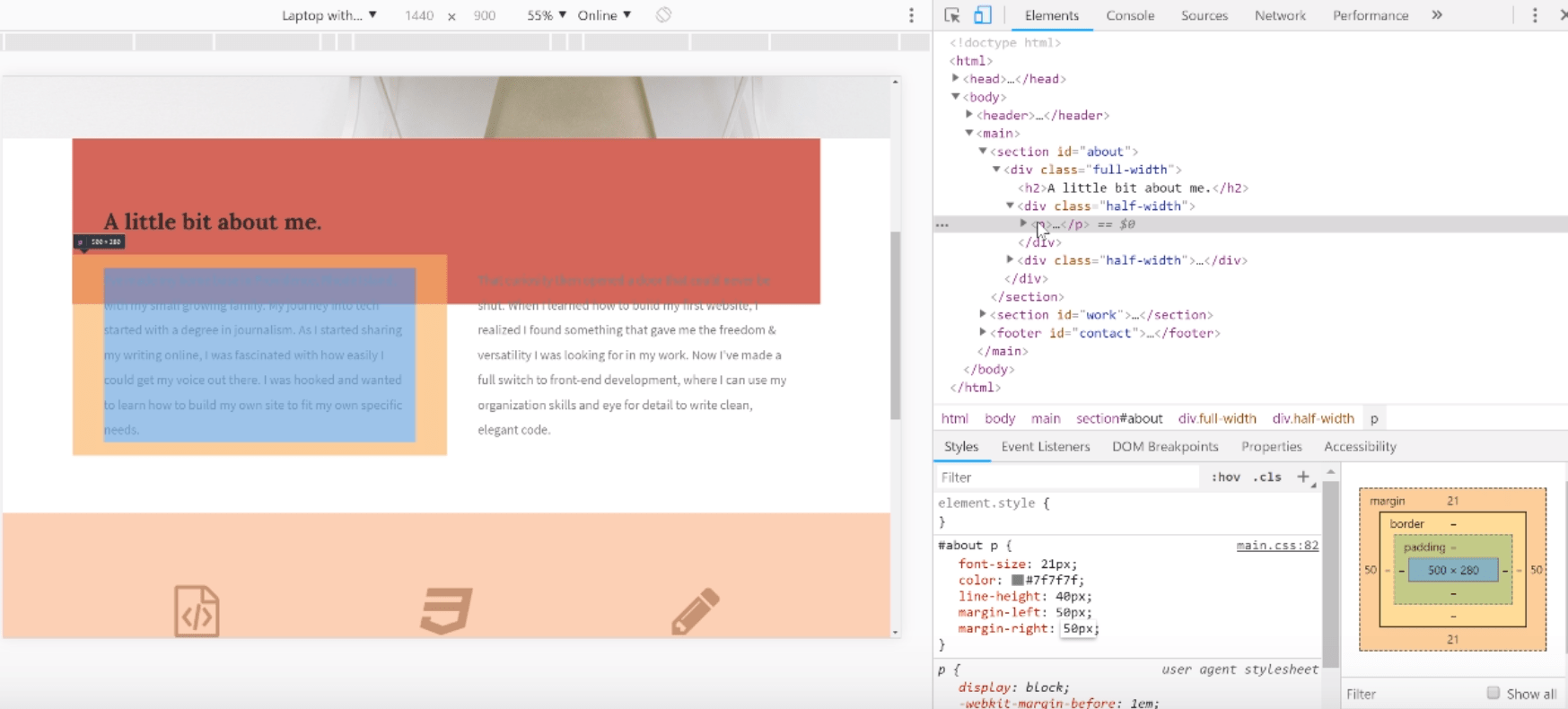
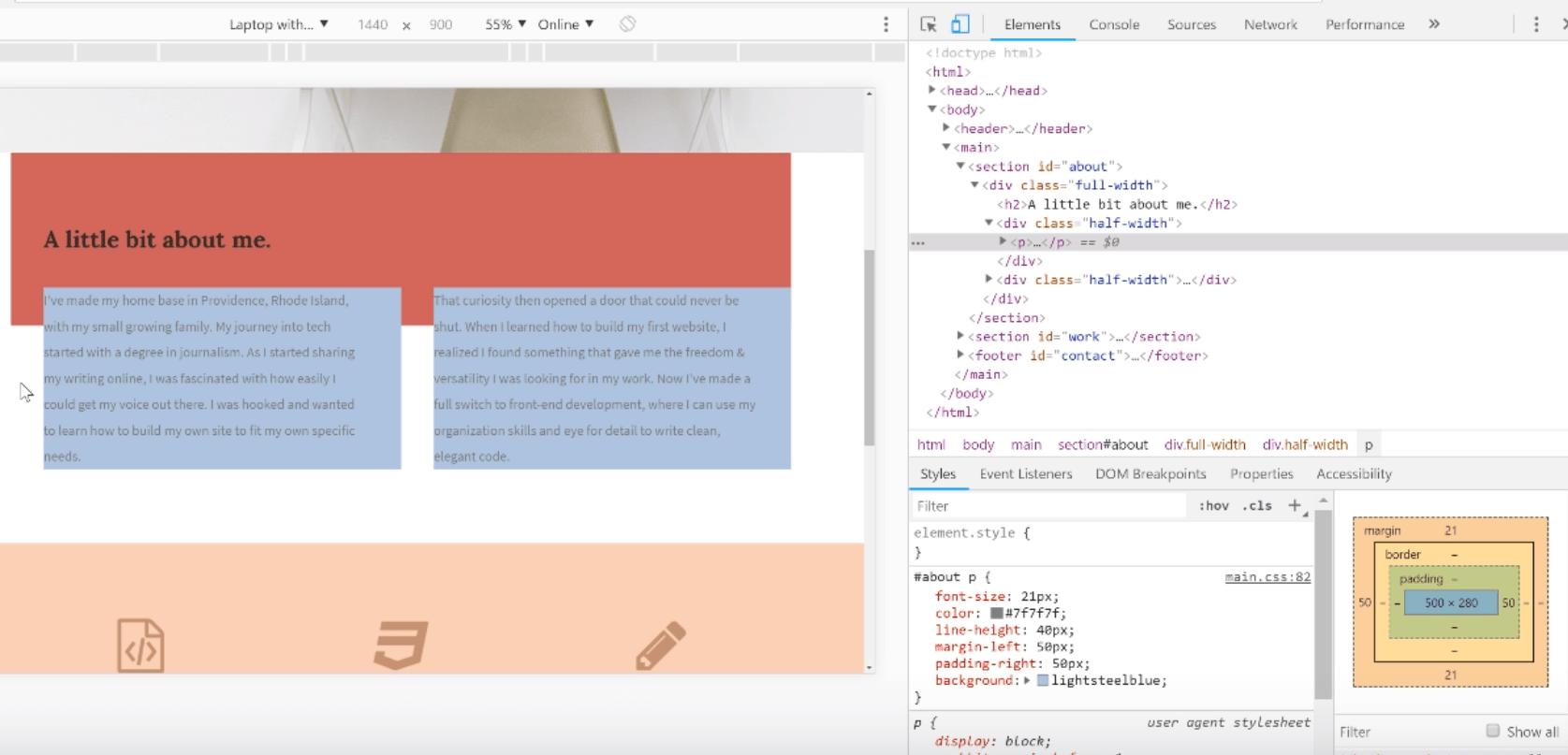
Let me turn off those styles and see what happens if I apply margin to the nested element, the paragraphs. Oooh! Much better. I can see in the computed pane that the width of the parent container is preserved and I have my space.

But should I be using margin or padding? If I change to padding, I don’t notice much of a difference. But what happens if this paragraph had, say, a background color. Margin goes on the outside, so I won’t see color in that space.

Padding goes on the inside, so the color extends to cover the space as well. So padding might be the better choice if I anticipate possible changes in the future.
I also need to consider what default margin or padding the browser or boilerplate might have already applied to my elements, and counteract it, if necessary. The browser developer tools can help me identify that.
You may need to test different solutions as you write your styles. What you use and where you apply it depends on a number of factors, so experiment! Just don’t get too lost in space.