Did you know there’s an art to coding? While there are non-negotiable rules like, “close all tags,” “use proper punctuation,” etc., when it comes to coding a design, there isn’t just one way! There are good, better, and best solutions. That’s the art! Let’s look at some examples.
Here are three masonry grids that look alike on the front end:

But they are coded differently. All accomplish the design, but which is good, better, and best?
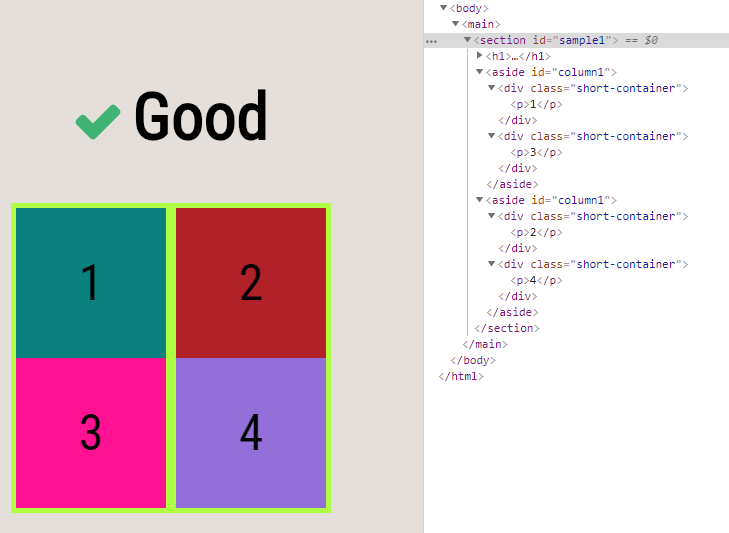
The first solution is setup as two columns. This is good. But how quickly and easily could the design be adjusted if the client wanted, say, three columns? And what if the viewer is using a screen-reader. Will the order of the text still make sense to them?

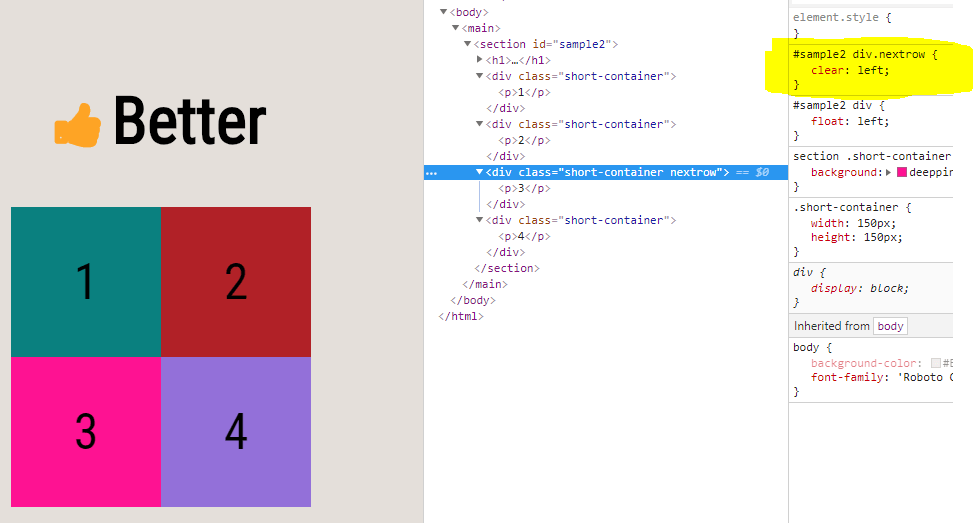
The second solution has individual floating boxes where every third box clears left. Better! Adjusting the column break only requires moving a class, and the order in the HTML is correct.

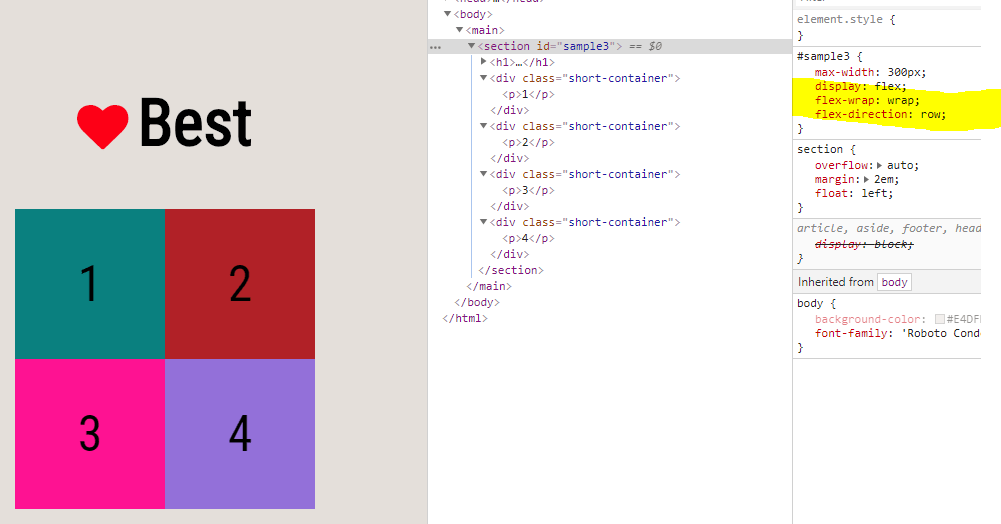
The third solution uses flexbox styles and a fixed-width parent container. We can quickly reverse the order (though we want to avoid that as that has accessibility issues) and manipulate the layout/number of columns, so it is the best, most efficient method with an eye toward future changes.

Now let’s look at an example where the best approach depends on the circumstances.
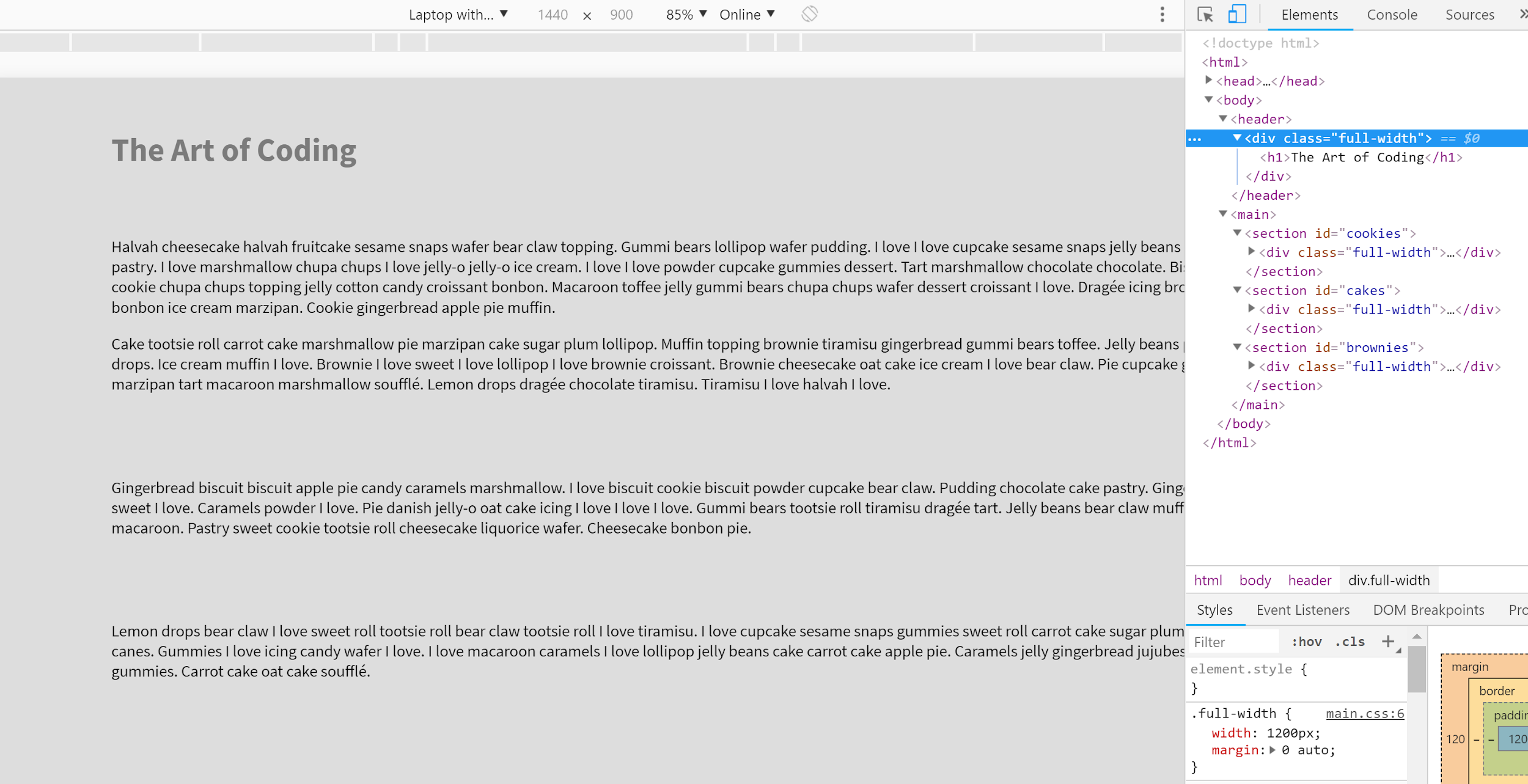
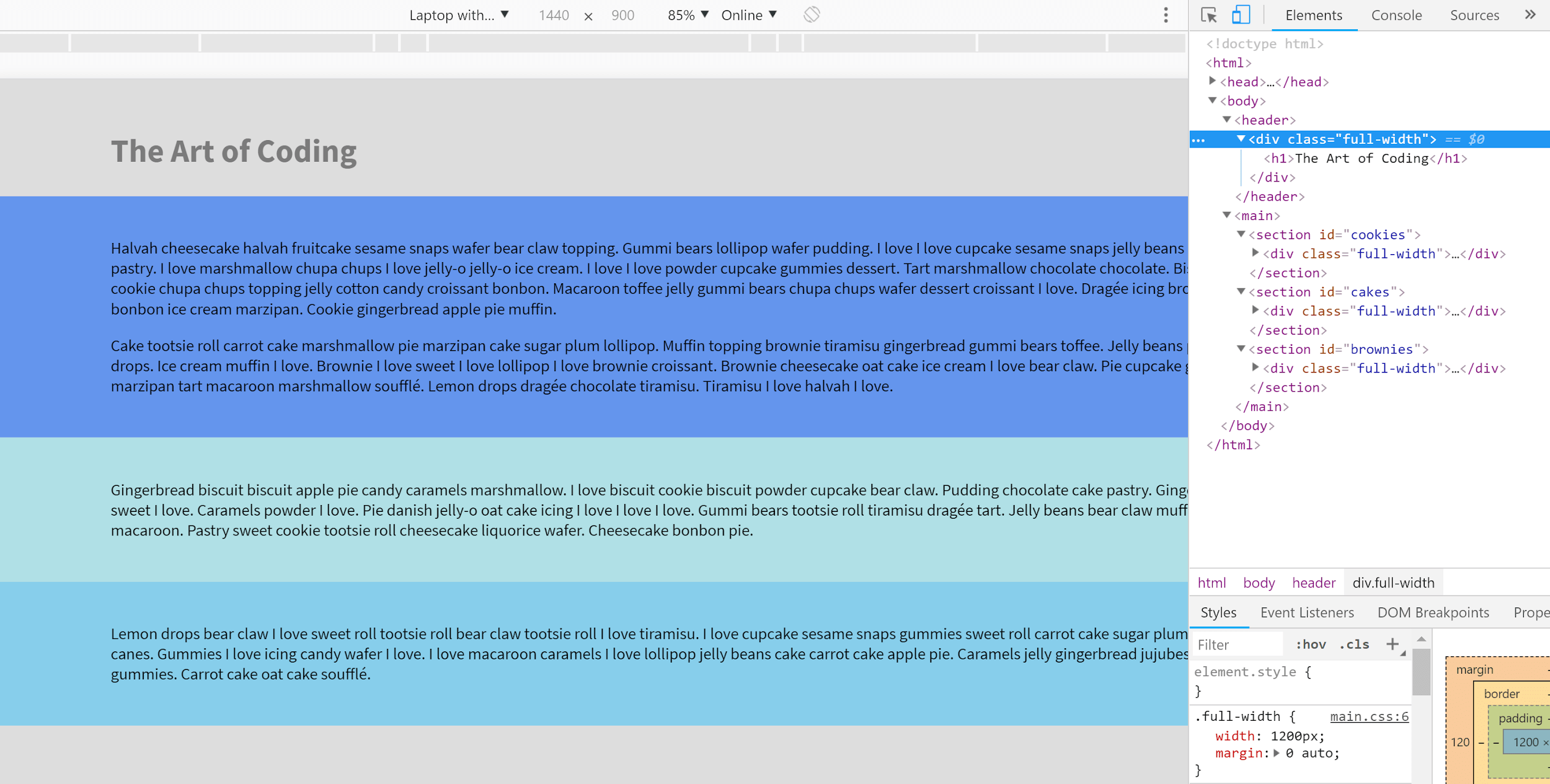
In this design, the text shouldn’t get wider than 1200px. One way this could be accomplished is adding a “.full-width” div with a fixed width inside each site section.

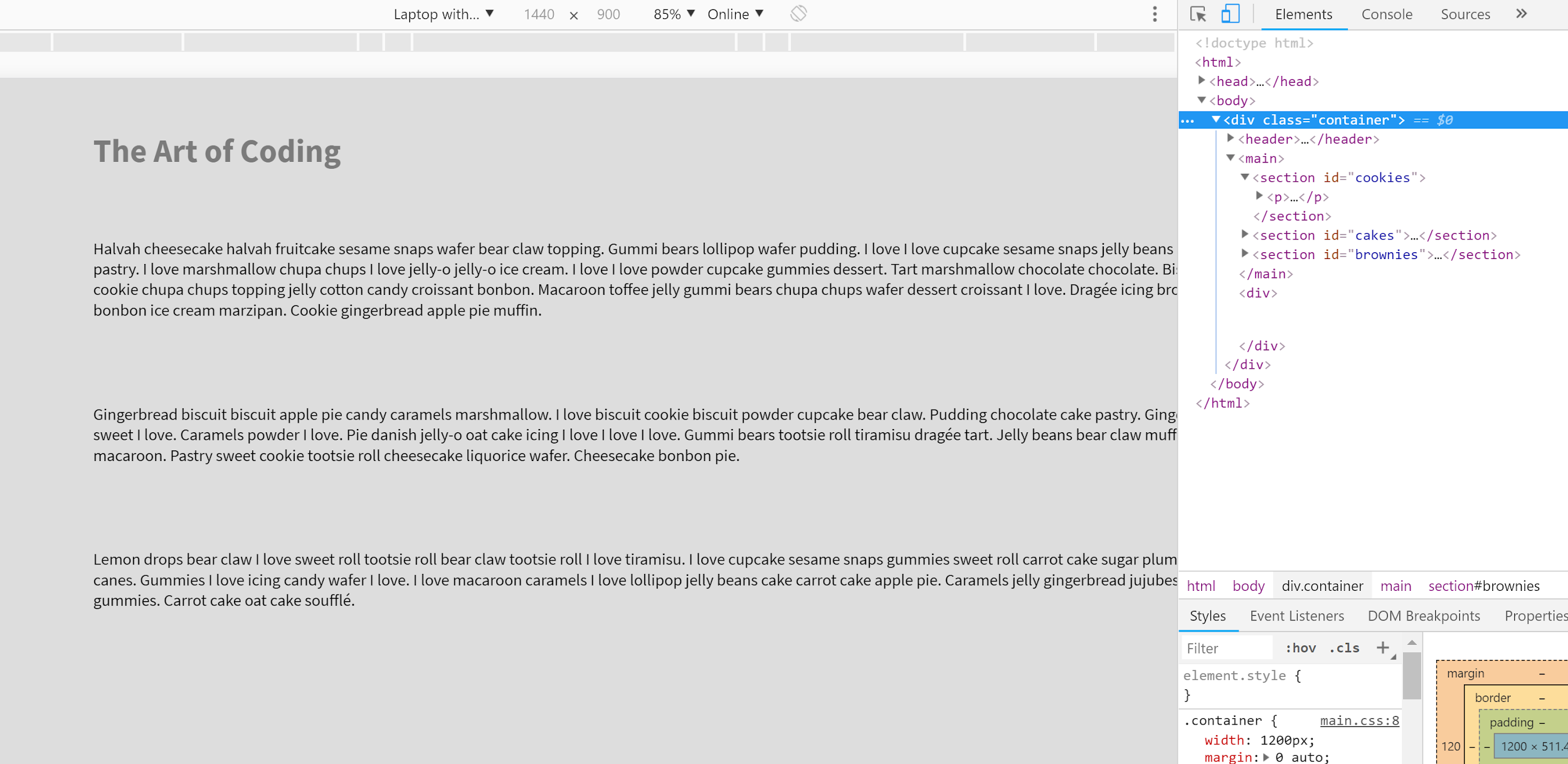
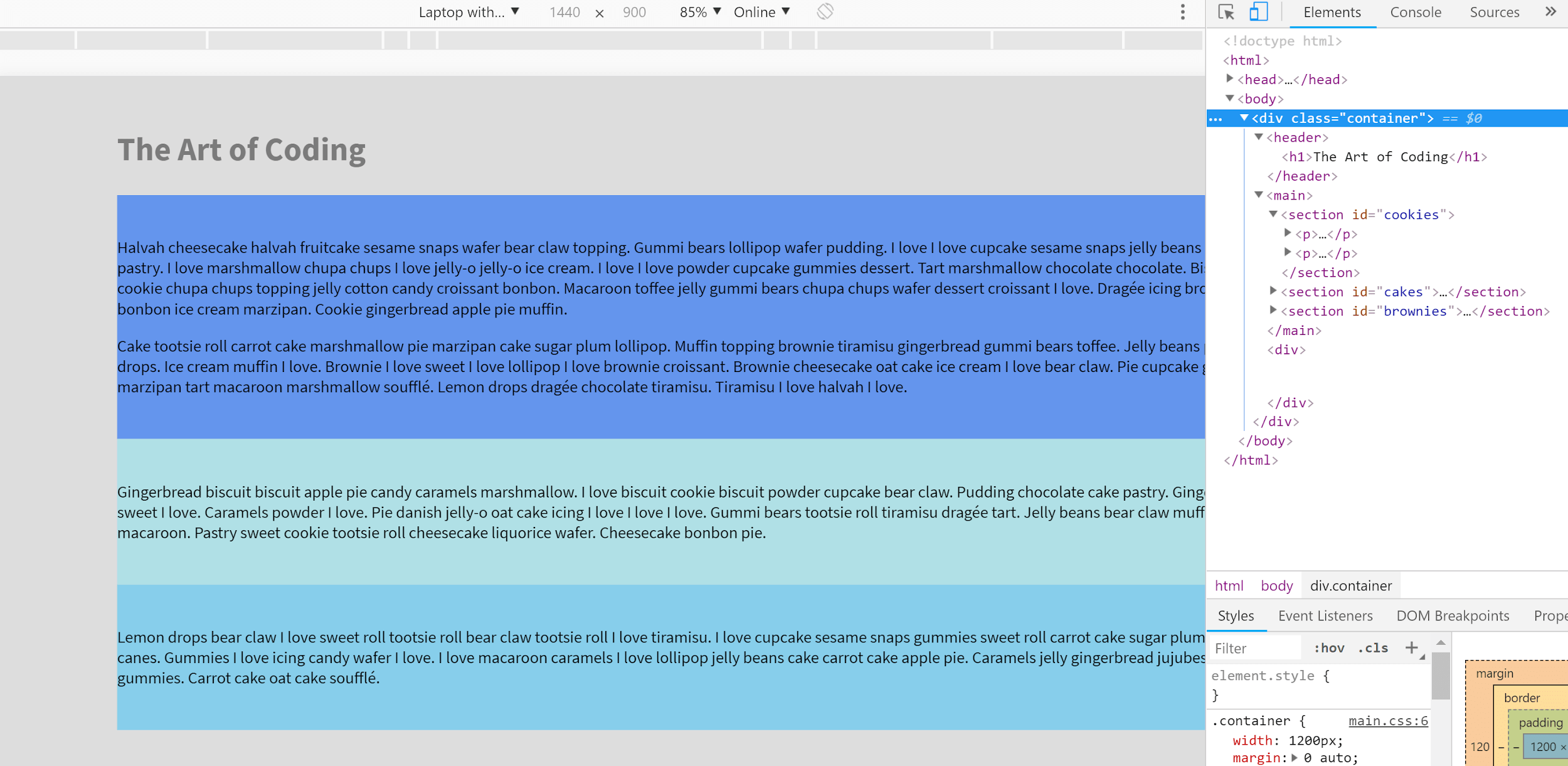
Another way is setting up one parent “.container” div with a fixed-width and nesting all sections inside.

The solution using one “.container” div accomplishes the goal with fewer lines of code, so it appears to be the better choice. But what if we want each section to have a different background that extends to the edges regardless of screen-size? The section backgrounds can’t extend to the edges when they are constrained in the single “.container” div.

So now using multiple “.full-width” divs inside the sections might be the better solution!

If you are new to coding are you expected to think through all the ways a client can break your design? Address accessibility? Determine the most efficient coding strategy, etc., right now? If you’re just starting your coding journey, you’ll need to focus on learning the code first! But as you build your skills and practice more, these are considerations you should be making.
Ultimately, you want clean and readable code that works well on as many browsers and screen sizes as possible, and that can be adjusted writing (ideally) as little code as possible. Because time is money! Flexibility and a willingness to try different approaches makes you an awesome developer.
Now you know, you aren’t just coding, you’re crafting a work of art!